
WordPress est un moteur de blog extrêmement puissant si on l’optimise et que l’on renonce à certains plugins ultra lourds. Cette phase d’optimisation des temps de chargement passe par entre autre par laconfiguration d’un système de cache WordPress (il y a également le choix d’un thème léger, la réduction du nombre de widgets affichés et la diminution du nombre de requêtes vers des sites externes qui sont importants).
Après avoir utilisé WordPress Super Cache, je suis passé récemment sur le plugin W3 Total Cache dont je suis très satisfait. Entre le changement de thème et la bonne configuration de W3 Total Cache, je suis passé de 4,3 secondes de temps de chargement moyen de la page d’accueil à 1,2s. Des progrès fulgurants rendus possibles par la mise en cache et la compression de la base de donnée, des javascripts et CSS.
Voici comment configurer W3 Total Cache pour WordPress :
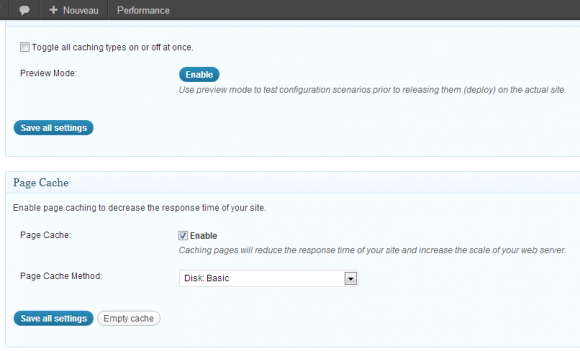
Paramètres General settings de W3 Total Cache
Voici les paramètres que j’ai utilisés (je suis chez OVH en hébergement mutualisé perso avec le multidomaine activé d’ailleurs). J’ai activé le cache permettant de fournir des pages statiques aux visiteurs pour un gain de vitesse de chargement vraiment perceptible et également pour éviter que le blog plante lorsque des articles rencontrent un grand succès pendant une période de temps très court.

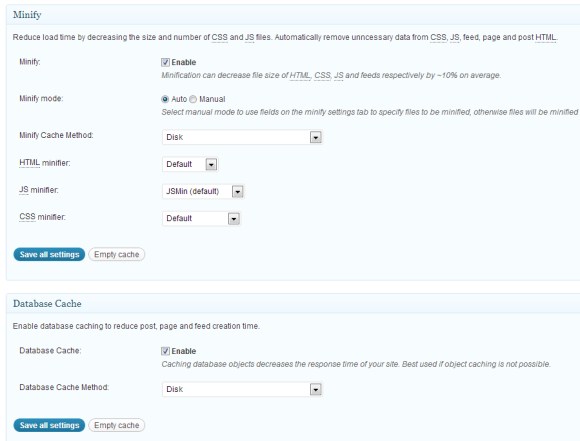
On peut également optimiser la taille des Javascripts, CSS en supprimant les retours chariot, les commentaires dans le code etc. Minify est le moteur qui se charge de cela. Le cache de la base de données permet de réduire les temps de création du contenu lorsque le visiteur ouvre une page qui n’est pas en cache.

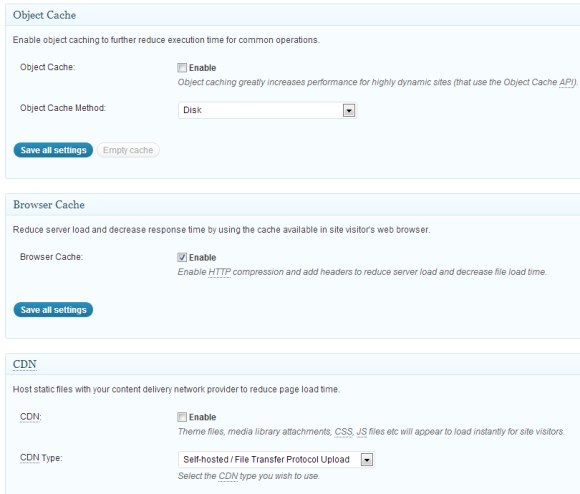
Le cache du navigateur permet d’éviter le chargement des images pour les visiteurs venant souvent sur le site, accélérant leur expérience de navigation. Pour les nouveaux visiteurs, ceci n’aura aucun impact. Si vous avez un CDN ou que vous utilisez le service CloudFlare, vous pouvez les configurer à partir de W3 Total Cache, ce que je n’ai pas (encore?) fait.

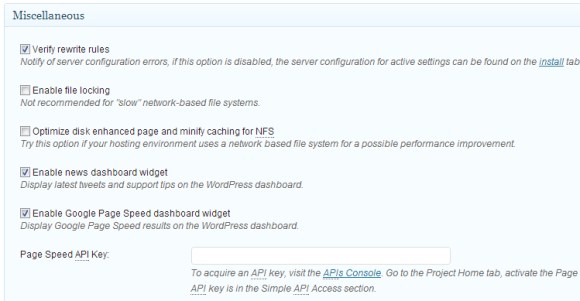
Dans les réglages divers :

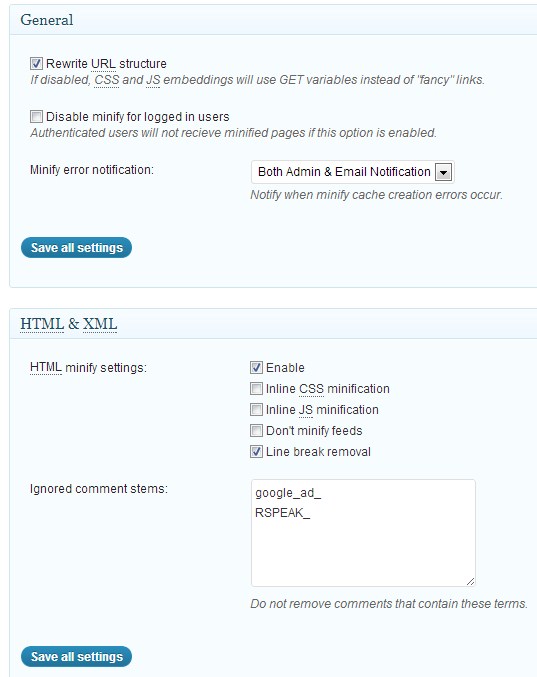
Configuration de Minify
Configurons maintenant la réduction des fichiers CSS et Javascript. Tout se passe dans l’onglet Minify. J’ai pour ma part choisi de ne pas désactiver la réduction du code pour les utilisateurs connectés, vu que j’ai désactivé l’inscription sur mon blog. Libre à vous de cocher cette option.

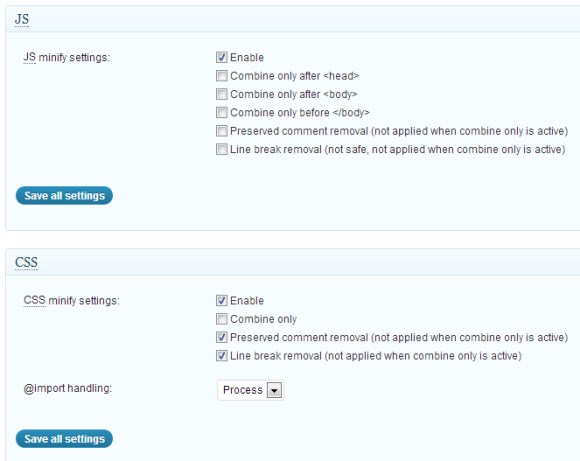
On configure la partie Javascript et CSS :

Je n’ai pas touché aux délais par défaut dans l’encart « advanced » du panneau de config Minify de W3 Total Cache.
Voilà, tout est configuré, votre blog WordPress devrait turbiner maintenant et les temps de chargement sont normalement bien plus faibles. Pensez également à améliorer la sécurité de votre WordPress et à activer l’identification en deux étapes !


Comme toi j’utilisais auparavant WP Super Cache mais dès que j’ai découvert W3 Total Cache, je l’ai installé sur tous mes sites. Le gain est d’autant plus conséquent que le site est lourd en images/flash/etc. Je pense que dès que l’index d’un site pèse plus de 3 ou 4 Mo, W3 Total Cache améliore sensiblement les performances (http://tools.pingdom.com/fpt/ pour checker le « poids » d’une page).
Bref, pour moi le meilleur cache tool pour WordPress :)
Minify bloque parfois certains script java. Ils ne fonctionnent plus. Savez vous pourquoi ?
Oui, dans Minify, il faut faire attention à bien renseigner les Javascripts dans l’ordre de chargement sur la page sinon ça crée des conflits et ça coince.
Merci pour cet article Nicolas.
J’avais installé ce plugin sur un site un peu lourd en photos mais j’ai fini par le désactiver parce que parfois la feuille de style ne chargeait plus (reproduit au même moment sur des clients à divers endroit… donc pas un pb de cache navigateur a priori). Problème résolu par la désactivation du plugin…
Du coup je n’ai plus confiance, ne « voyant » pas exactement ce qui peut coincer, dans quelles conditions…
A la limite on peut :
– désactiver Minify
– laisser la mise en cache côté serveur + inciter la mise en cache navigateur
– Activer le cache de la base de données
Ca permet d’être sûr que le design ne foire pas (notamment les CSS) tout en accélérant un peu les choses avec la mise en cache.
Je viens de configurer W3 Total Cache comme dans ton article (excellent d’ailleurs).
J’utilise le thème KAMA de Themeforest. avec la dernière version de WP (hébergeur 1and1)
Je trouve que les pages sont plus longues à charger.
Il m’affiche en haut de Général Setting les warning suivants :
Disk enhanced page caching is not active. To enable it, add the following rules into the server configuration file (/homepages/11/d432238425/htdocs/wp/.htaccess) of the site above the WordPress directives . Or if permission allow this can be done automatically, by clicking here: .
Disk enhanced page caching is not active. To enable it, add the following rules into the server configuration file (/homepages/11/d432238425/htdocs/wp/wp-content/w3tc/pgcache/.htaccess) of the site . This can be done automatically, by clicking here: .
Preview mode is active: Changed settings will not take effect until preview mode is or . any changed settings (without deploying), or make additional changes.
Merci pour votre aide.
Cdt
Salut et merci de ton passage ! Je vois dans ton log d’erreur que tu es en « preview mode ». Total Cache est donc inactif, du coup il est normal que tu ne constates aucun changement ! Il faut quitter le preview mode pour que W3 soit actif.
Bonjour à tous,
Merci beaucoup pour le tuto. Mais ce plugin est-il vraiment efficace pour les sites lourds en photos ? Le mien est assez costaud (plus de 750 photos en haute def), et l’installation n’a rien changé à la vitesse de chargement des pages. Je dirais même qu’il l’a considérablement ralenti. J’en conclue que le problème est lié à la taille des images…
Y aurait-il un plugin de cache spécialisé pour les sites de photos, ou bien un plugin qui permet de réduire la taille de toutes les photos d’un coup ?
Merci beaucoup ! :-)
Salut ! Le cache est utile pour diminuer les temps de chargements des contenus:
– Pour les images mais lors d’une seconde visite uniquement
– Pour les contenus PHP/HTML/Javascript/CSS que ce soit une première visite ou un retour sur le site.
Je te conseille d’installer le plugin WP Smush It qui te permettra d’optimiser tes images. Si tu n’aime pas surcharger ton blog en plugins tu peux les optimiser « à la main » avec l’excellent logiciel gratuit Light Image Resizer.
A+