Optimiser ses images dans WordPress, pourquoi ?
Nous allons voir comment optimiser au mieux l’ensemble des images de votre blog WordPress, sans pour autant faire appel à un des nombreux plugins d’optimisation d’images existants. En effet, qui dit plugin, dit lourdeur.
Mon WordPress tourne depuis maintenant 2 ans sans plugin (mis à part akismet). Je ne vous raconte pas le bon stratosphérique de vitesse que j’ai obtenu en supprimant tous les plugins douteux de SEO, cache, tags etc.
Mais les images sont un fort motif de ralentissement, de par leur poids vite énorme si elle ne sont pas optimisées, que ce soit en JPEG, PNG. Il est d’ailleurs recommandé d’utiliser les formats JPEG 2000, JPEG XR et WebP.
La galerie WordPress et les miniatures, ce gros bazar !
A chaque upload et au gré des changements de thème de votre blog au fil des années, WordPress génère au moins 3 miniatures (grand, moyen, petit) pour chaque image envoyée. Il y a fort à parier que vous ne les utilisez quasiment jamais et elles viennent remplir votre espace disque inutilement. Elles sont de plus compressées à 80%, ce qui est une véritable cata, et non optimisé.
J’ai donc procédé en deux temps :
- Je fais une croix sur les vieilles miniatures crées par WordPress depuis 2008… Elles prendront de la place sur le serveur mais tant pis. Surtout ne pas utiliser de plugin censé les effacer « intelligemment », c’est la quasi-certitude de tout péter. On ne touche à rien, ainsi nos articles passés seront quand même fonctionnels.
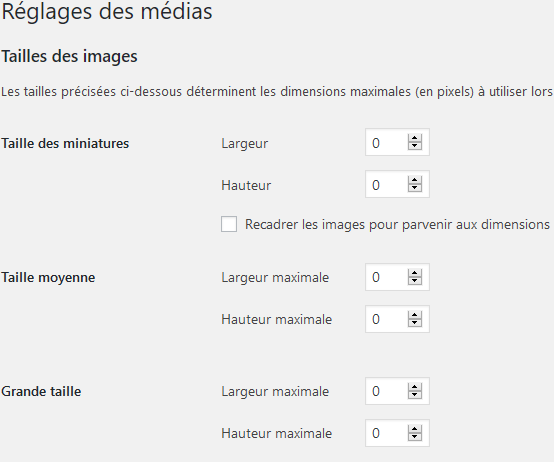
- On va désactiver la création automatique de nouvelles miniatures. Pour cela aller dans Réglages > Médias et mettre des « 0 » partout :

A noter, il y a fort à parier que votre thème créera ses propres miniatures (notamment la miniature de la page d’accueil pour chaque article récent). Laissons le faire, ça sera suffisant. Idem, si vous utilisez un thème gérant le responsive-design, il devrait gérer seul !
Mon cahier des charges pour optimiser les images WordPress restantes dans la galerie :
- Ne souhaitant pas utiliser de plugin, je m’astreindrai sur tous mes nouveaux posts à compresser correctement chaque image pour l’optimiser. Corriger le problème à la source, rien de mieux !
- Il faut tout de même optimiser les quelques 16 000 images déjà présentes sur le FTP de mon blog, et ça, ça pique !
FileOptimizer : logiciel d’optimisation

Mise à jour 2025 : le logiciel Imagine est très très bien et multi-plateformes !
OpenSource et gratuit , ce logiciel sous Windows traite plus de 400 formats d’images, PDF, vidéos, fichier audio, rien ne lui résiste et il est capable de tout compresser au maximum, sans perte de qualité (loss-less) grâce à des algorithmes embarqués pour chaque type de fichier.
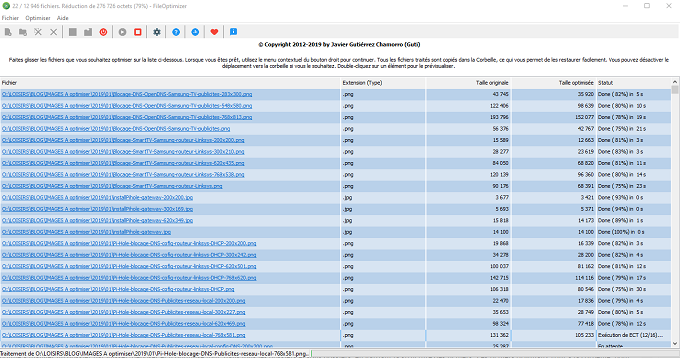
On lui donne à manger un dossier par glisser/déposer et il optimise tout, dans tous les dossiers et sous dossiers, en gardant la structure des fichiers. Les fichiers originaux vont à la corbeille, pour pouvoir être restaurés au cas où… Une petite modif est à faire pour gagner en vitesse [source] sur la compression des png, qui est interminable sinon.
C’est parti pour l’optimisation de 10 ans de blog wordpress avec FileOptimizer [télécharger ici]
Vous voyez où je veux en venir ?
- Nous allons via FTP récupérer sur le disque dur du PC le contenu du dossier contenant les images de notre blog WordPress : wp-contents/uploads (récupérer tous les dossiers par année)
- Faire un backup de ce dossier au cas où, voir même de votre dossier de blog complet par FTP. On parle ici d’une modification majeure de vos fichiers !
- Passer à la moulinette ces dossiers par glisser-déposer dans FileOptimizer
- Etre très patient : 16 000 images m’ont pris 10h sur un PC très puissant (après modif du fichier de config sinon c’était plutôt 30h !!!).
- Rebalancer le tout en écrasant les fichiers sur le serveur, tant pis pour les thumbnails recompressés alors qu’il l’étaient déjà (mal) par wordpress, on perdra un peu en qualité.
- Voilà vos images optimisées et vos temps de chargement largement réduits.
Désactiver la compression des aperçus WordPress
Nous recompresserons logiciellement ces aperçus via FileOptimizer, soit à chaque billet, soit à la fin du mois (ce que je ferai). Pour éviter de compresser (sans perte) une image qui a été sauvagement compressée (avec perte) par WordPress, on empêche ce dernier de compresser quoique ce soit.
Il suffit d’ajouter une ligne dans functions.php de votre thème (code mis à jour en 2025, ça fonctionne à nouveau !) :
Le mot de la fin

Ceci étant un blog personnel, je ne cherche pas à tout prix le score 100 à Google page speed, mais en approcher me semble un bel objectif, qui de toute façon, aide dans le SEO, à obtenir un bon référencement et à garantir une expérience utilisateur agréable, surtout sur mobile.
- Redimensionner vos images à la bonne taille AVANT envoi, idéalement la taille d’affichage sur votre billet WordPress
- Désactiver la création automatique et la compression des miniatures par WordPress, qui est loin d’être optimale
- Extraire les images de votre serveur, utiliser le logiciel FileOptimizer pour les optimiser en batch et les renvoyer



Bonjour, super article merci ! Connaitriez-vous un equivalent de FileOptimizer pour Mac svp ?
Hello,
Je te réponds 5 ans après, désolé ! Le logiciel Imagine est très bien, j’en parle ici : https://nicolasforcet.com/reduire-compresser-images-blog-imagine/